1. list-style-type 속성 : 목록의 불릿과 번호 스타일 지정하기
list-style-type : none | <순서 없는 목록의 불릿> | <순서 목록의 번호>
🔷 순서 없는 목록의 불릿 모양 바꾸기
- disc(⚫) : 채운 원 (기본 값)
- circle(🔘) : 빈 원
- squre(⬛) : 채운 사각형
- none : 불릿 없애기
<style>
.change {
list-style-type: circle;
}
.remove {
list-style-type: none;
}
</style>
<body>
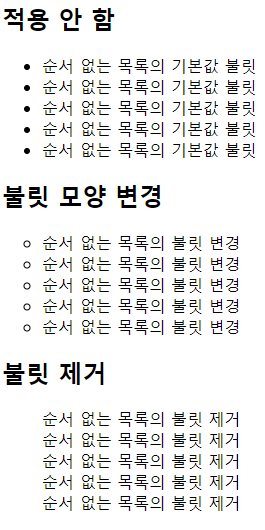
<h2>적용 안 함</h2>
<ul>
<li>순서 없는 목록의 기본값 불릿</li>
<li>순서 없는 목록의 기본값 불릿</li>
<li>순서 없는 목록의 기본값 불릿</li>
<li>순서 없는 목록의 기본값 불릿</li>
<li>순서 없는 목록의 기본값 불릿</li>
</ul>
<h2>불릿 모양 변경</h2>
<ul class="change">
<li>순서 없는 목록의 불릿 변경</li>
<li>순서 없는 목록의 불릿 변경</li>
<li>순서 없는 목록의 불릿 변경</li>
<li>순서 없는 목록의 불릿 변경</li>
<li>순서 없는 목록의 불릿 변경</li>
</ul>
<h2>불릿 제거</h2>
<ul class="remove">
<li>순서 없는 목록의 불릿 제거</li>
<li>순서 없는 목록의 불릿 제거</li>
<li>순서 없는 목록의 불릿 제거</li>
<li>순서 없는 목록의 불릿 제거</li>
<li>순서 없는 목록의 불릿 제거</li>
</ul>
</body>
🔷 순서 목록에서 숫자 바꾸기
1️⃣ decimal : 1로 시작하는 십진수 (1~ 10, 11~)
2️⃣ decimal-leading-zero : 앞에 0이 붙는 십진수 (01, 02, 03 ~)
3️⃣ lower-roman : 소문자 로마 숫자 (1 -> i / 2 -> ii / 3 -> iii / 4 -> iv / 5 -> v / )
4️⃣ upper-roman : 대문자 로마 숫자 (1 -> I / 2 -> II / 3 -> III / 4 -> IV / 5 -> V / )
5️⃣ lower-alpha or lower-latin : 소문자 알파벳 (a, b, c ~)
6️⃣ upper-alpha or upper-latin : 대문자 알파벳 (A, B, C~)
<style>
.change1 {
list-style-type: decimal-leading-zero;
}
.change2 {
list-style-type: upper-roman;
}
</style>
<body>
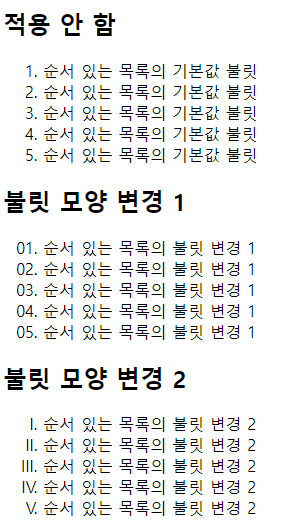
<h2>적용 안 함</h2>
<ol>
<li>순서 있는 목록의 기본값 불릿</li>
<li>순서 있는 목록의 기본값 불릿</li>
<li>순서 있는 목록의 기본값 불릿</li>
<li>순서 있는 목록의 기본값 불릿</li>
<li>순서 있는 목록의 기본값 불릿</li>
</ol>
<h2>불릿 모양 변경 1</h2>
<ol class="change1">
<li>순서 있는 목록의 불릿 변경 1</li>
<li>순서 있는 목록의 불릿 변경 1</li>
<li>순서 있는 목록의 불릿 변경 1</li>
<li>순서 있는 목록의 불릿 변경 1</li>
<li>순서 있는 목록의 불릿 변경 1</li>
</ol>
<h2>불릿 모양 변경 2</h2>
<ol class="change2">
<li>순서 있는 목록의 불릿 변경 2</li>
<li>순서 있는 목록의 불릿 변경 2</li>
<li>순서 있는 목록의 불릿 변경 2</li>
<li>순서 있는 목록의 불릿 변경 2</li>
<li>순서 있는 목록의 불릿 변경 2</li>
</ol>
</body>
2. list-style-image 속성 - 이미지 불릿 사용하기
list-style-image : <이미지> | none
<이미지> = url(이미지 파일 경로)
<style>
ul {
list-style-image: url(images/dot.png);
}
</style>
<body>
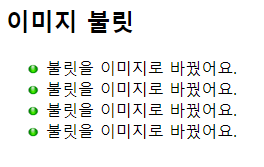
<h2>이미지 불릿</h2>
<ul>
<li>불릿을 이미지로 바꿨어요.</li>
<li>불릿을 이미지로 바꿨어요.</li>
<li>불릿을 이미지로 바꿨어요.</li>
<li>불릿을 이미지로 바꿨어요.</li>
</ul>
</body>

기존의 불릿보다 이미지를 사용할 수 있기 때문에 원하는 모양을 활용할 수 있다는 점에서는 장점을 가질 수 있지만
불릿과 글자 간의 간격 조정이 어렵기 때문에 잘 사용하지 않는다.
3. list-style-position 속성 : 목록에 들여 쓰는 효과 내기
list-style-position : inside | outside
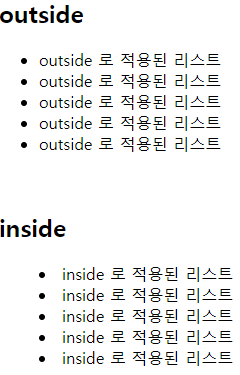
<li> 태그의 위치를 좀 더 들여쓸 수 있도록 하는 속성으로 기본값은 outside 이다.
<style>
.inside {
list-style-position: inside;
}
</style>
<body>
<h2>outside</h2>
<ul class="outside">
<li>outside 로 적용된 리스트</li>
<li>outside 로 적용된 리스트</li>
<li>outside 로 적용된 리스트</li>
<li>outside 로 적용된 리스트</li>
<li>outside 로 적용된 리스트</li>
</ul>
<br>
<h2>inside</h2>
<ul class="inside">
<li>inside 로 적용된 리스트</li>
<li>inside 로 적용된 리스트</li>
<li>inside 로 적용된 리스트</li>
<li>inside 로 적용된 리스트</li>
<li>inside 로 적용된 리스트</li>
</ul>
</body>
하지만 이 속성도 세부 조정을 할 수 없어 자주 사용되는 속성은 아니다.
'CSS' 카테고리의 다른 글
| 배경 색과 배경 이미지 (0) | 2022.10.19 |
|---|---|
| 웹에서 색상 표현하기 (0) | 2022.10.19 |
| 텍스트의 문단 스타일 적용 : 정렬과 들여 쓰기 (0) | 2022.10.19 |
| 텍스트에 스타일 적용 : 색상, 줄, 대소문자, 그림자, 공백 (0) | 2022.10.19 |
| 글꼴 관련 스타일 적용 (0) | 2022.10.19 |



