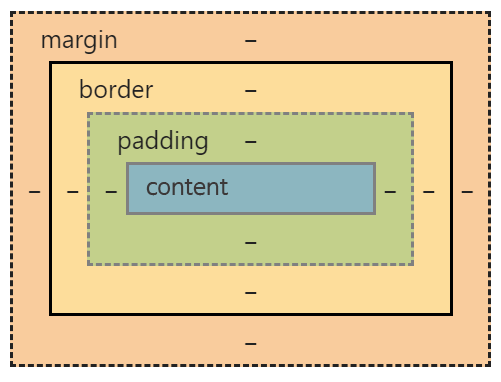
1. margin 속성 : 요소 주변 여백 설정하기

margin-top : <크기> | <백분율> | auto
margin-right : <크기> | <백분율> | auto
margin-bottom : <크기> | <백분율> | auto
margin-left : <크기> | <백분율> | auto
margin : <크기> | <백분율> | auto
1️⃣ 크기 : 마진 값을 px 나 em 등의 단위로 지정할 수 있다.
2️⃣ 백분율 : 박스 모델을 포함하고 있는 부모 요소를 기준으로 % 지정한다.
3️⃣ auto : display 속성에서 지정한 값에 맞게 적절한 값을 자동으로 지정한다.
마진은 요소 주변의 외부 여백이다.
즉 마진을 이용하면 다른 요소와의 거리(간격)을 조절할 수 있게 된다.
네 방향 모두 다르게 마진 값을 지정하거나, 한 번에 지정할 수도 있다.
margin : 30px 50px; 👉 위아래, 좌우
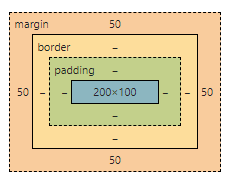
margin : 30px; 👉 네 방향 모두
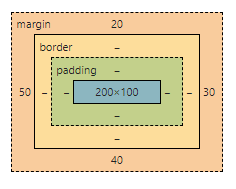
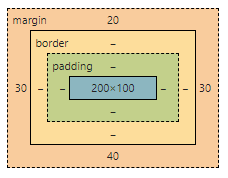
margin : 20px 30px 40px 50px; 👉 위 오른쪽 아래 왼쪽(시계 방향)
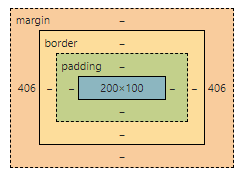
margin : 30px 10px 20px; 👉 30 10 20 10 인 것처럼 적용
<style>
div {
width: 200px;
height: 100px;
background-color: cornflowerblue;
}
.box1 {
margin: 20px 30px 40px 50px;
}
.box2 {
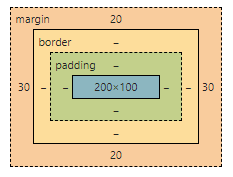
margin: 20px 30px;
}
.box3 {
margin: 50px;
}
.box4 {
margin: 20px 30px 40px;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
</body>




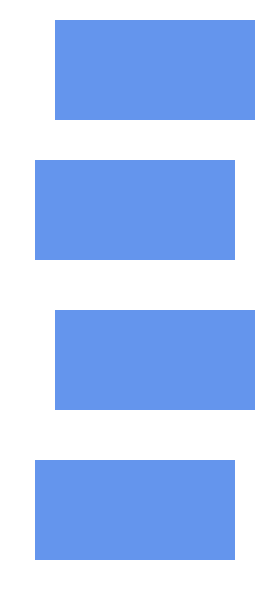
컨텐츠의 크기는 모두 200 * 100 이지만 마진 값이 모두 다른 것을 확인할 수 있다.
마진은 요소를 중앙에 배치하기 위해서도 사용할 수 있는데
margin-left 와 right 값을 auto 로 지정하면 요소의 너비 값을 뺀 나머지 공간의 좌우 마진을 똑같이 맞춰 준다.
.box {
margin: 0 auto;
}
브라우저의 크기에 대해 마진 값이 유동적으로 변하기 때문에 좌우 마진 값은 계속 변하지만,
계속 중앙에 위치해 있는다.
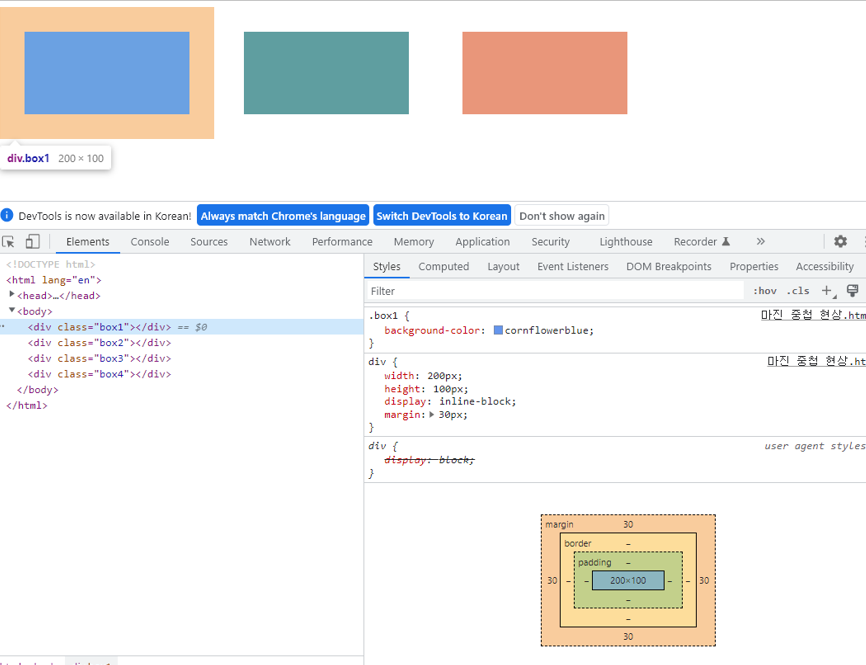
📌 마진 중첩(margin overlap) 현상
마진은 요소의 외부 여백이기 때문에 다른 요소를 만나게 되면 중첩 현상이 발생하기도 한다.
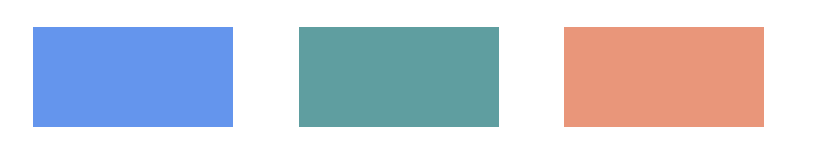
수평 배치일 경우에는 각 요소의 마진에 영향을 미치지 않아 값을 합친만큼 거리가 떨어지지만,
수직 배치일 경우에는 서로에게 영향을 주어서 마진이 상대적으로 큰 쪽의 값만큼만 거리가 벌어지게 된다.
<style>
div {
width: 200px;
height: 100px;
display: inline-block;
margin: 30px;
}
.box1 {
background-color: cornflowerblue;
}
.box2 {
background-color: cadetblue;
}
.box3 {
background-color: darksalmon;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
</body>

수평 배치를 했을 때에는 양 쪽의 마진이 서로를 간섭하지 않는 것을 확인할 수 있다.
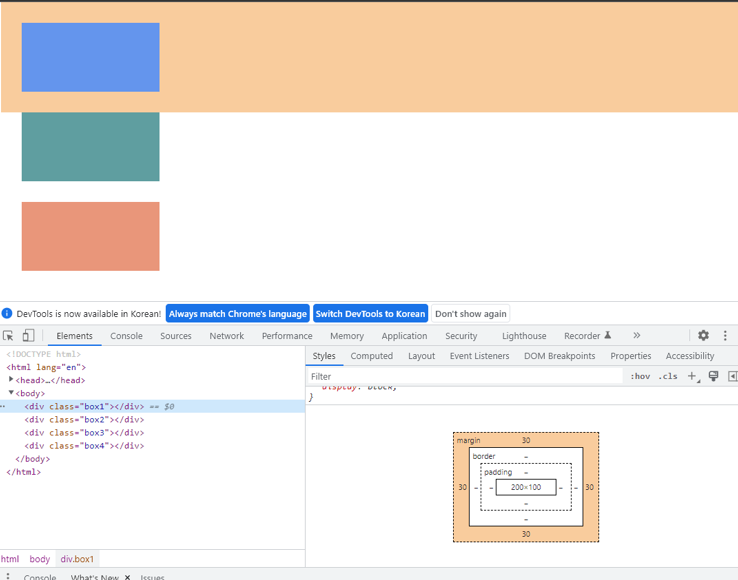
이를 수직 배치로 변경해 보기 위해 위의 코드에서 display 속성을 삭제하여 살펴보자.

수평 배치 때와는 달리 다른 요소와 붙어 있는 마진이 확인된다.
웹 상에 요소를 배치할 때에는 이러한 차이를 생각하고 배치하도록 해야 한다.
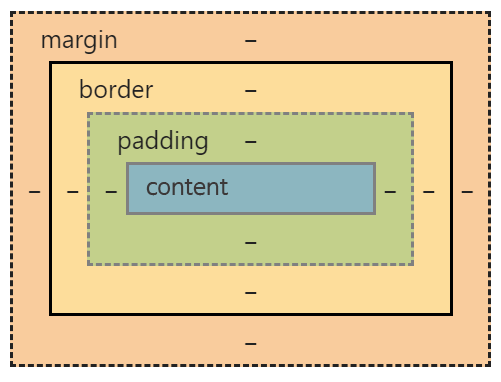
2. padding 속성 : 콘텐츠 영역과 테두리 사이 여백 설정하기

padding-top : <크기> | <백분율> | auto
padding-right : <크기> | <백분율> | auto
padding-bottom : <크기> | <백분율> | auto
padding-left : <크기> | <백분율> | auto
padding: <크기> | <백분율> | auto
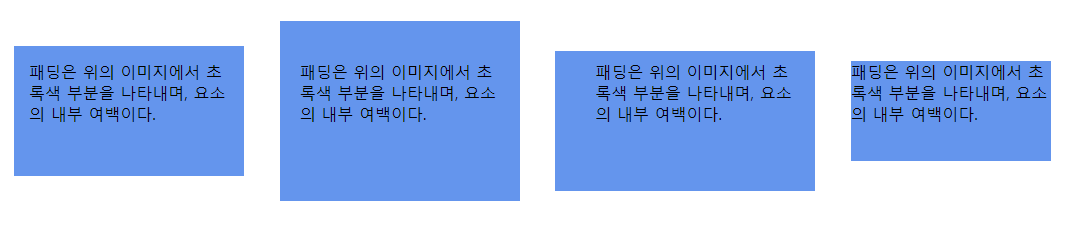
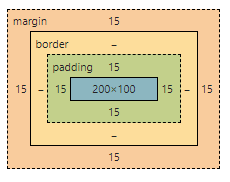
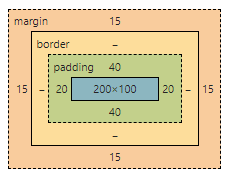
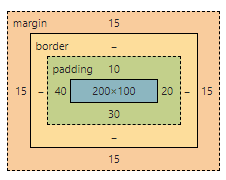
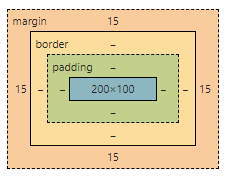
패딩은 위의 이미지에서 초록색 부분을 나타내며, 요소의 내부 여백이다.
마진과 사용이 유사하다는 특징이 있다.
<style>
div {
width: 200px;
height: 100px;
display: inline-block;
margin: 15px;
background-color: cornflowerblue;
}
.box1 {
padding: 15px;
}
.box2 {
padding: 40px 20px;
}
.box3 {
padding: 10px 20px 30px 40px;
}
</style>
</head>
<body>
<body>
<div class="box1">패딩은 위의 이미지에서 초록색 부분을 나타내며, 요소의 내부 여백이다.</div>
<div class="box2">패딩은 위의 이미지에서 초록색 부분을 나타내며, 요소의 내부 여백이다.</div>
<div class="box3">패딩은 위의 이미지에서 초록색 부분을 나타내며, 요소의 내부 여백이다.</div>
<div class="box4">패딩은 위의 이미지에서 초록색 부분을 나타내며, 요소의 내부 여백이다.</div>
</body>




'CSS' 카테고리의 다른 글
| position 속성 (0) | 2022.10.24 |
|---|---|
| float, clear 속성 (0) | 2022.10.21 |
| 테두리 관련 속성 (0) | 2022.10.21 |
| 박스 모델 속성 (0) | 2022.10.20 |
| 그라데이션 효과주기 (0) | 2022.10.19 |



