21. Select all even plates
<div>
<plate />
<plate />
<plate />
<plate />
<plate id="fancy" />
<plate />
</div>정답 : plate:nth-of-type(even)
22. Select every 2nd plate, starting from the 3rd
<div>
<plate />
<plate>
<pickle class="small" />
</plate>
<plate>
<apple class="small" />
</plate>
<plate>
<apple />
</plate>
<plate />
</div>정답 : plate:nth-of-type(2n+3) | plate:nth-child(2n+3)
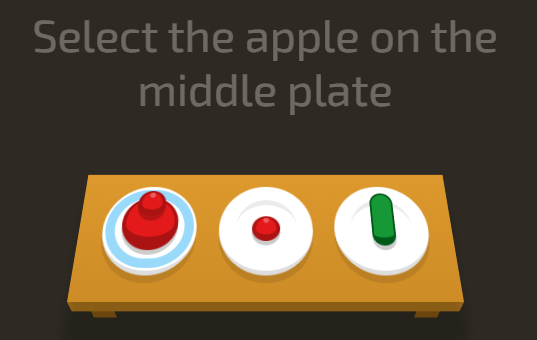
23. Select the apple on the middle apple
<div>
<plate id="fancy">
<apple class="small" />
<apple />
</plate>
<plate>
<apple class="small" />
</plate>
<plate>
<pickle />
</plate>
</div>정답 : apple:only-of-type
24. Select the last apple and orange
<div>
<orange class="small" />
<orange class="small" />
<pickle />
<pickle />
<apple class="small" />
<apple class="small" />
</div>정답 : orange:last-of-type, apple:last-of-type
25. Select the empty bentos
<div>
<bento />
<bento>
<pickle class="small" />
</bento>
<plate />
<bento />
</div>정답 : bento:empty
26. Select the big apples
<div>
<plate id="fancy">
<apple class="small" />
</plate>
<plate>
<apple />
</plate>
<plate>
<orange class="small" />
</plate>
<pickle class="small" />
</div>정답 : apple:not(.small)
27. Select the items for someone
<div>
<bento>
<apple class="small" />
</bento>
<apple for="Ethan" />
<plate for="Alice">
<pickle />
</plate>
<bento for="Clare">
<orange />
</bento>
</div>정답 : *[for]
28. Select the plates for someone
<div>
<plate for="Sarah">
<pickle />
</plate>
<plate for="Luke">
<apple />
</plate>
<bento for="Steve">
<orange />
</bento>
</div>정답 : plate[for]
29. Select Vitaly's meal
<div>
<apple for="Alxel" />
<bento for="Albina">
<apple />
</bento>
<bento for="Vitaly">
<orange />
</bento>
<pickle />
</div>정답 : bento[for="vitaly"]
30. Select the items for names that start with 'Sa'
<div>
<plate for="Sam">
<pickle />
</plate>
<bento for="Sarah">
<apple class="small" />
</bento>
<bento for="Mary">
<orange />
</bento>
</div>정답 : *[for^="Sa"]
31. Select the items for names that end with 'ato'
<div>
<apple class="small" />
<bento for="Hayato">
<pickle />
</bento>
<apple for="Ryota" />
<plate for="Minato">
<orange />
</plate>
<pickle class="small" />
</div>정답 : *[for$="ato"]
32. Select the meals for names that contain 'obb'
<div>
<bento for="Robbie">
<apple />
</bento>
<bento for="Timmy">
<pickle />
</bento>
<bento for="Bobby">
<orange />
</bento>
</div>정답 : bento[for*="obb"]