<select>, <textarea> : 여러 줄 데이터 보여주기
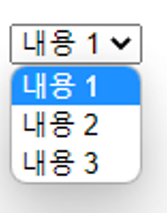
1. <select> 태그 : 드롭 다운
<select> 태그는 기본적으로 하나를 선택한다는 점에서 radio 과 비슷하다.
가장 큰 차이점은 radio 는 선택지가 많아질수록 페이지에서 공간 차지를 그만큼 많이 하게 되지만,
select 태그는 한 줄에서 드롭다운을 통해 공간 차지를 덜하게 된다는 점이다.
<select name="select">
<option>내용 1</option>
<option>내용 2</option>
<option>내용 3</option>
</select>

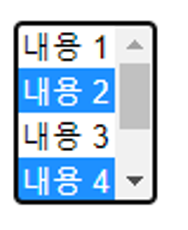
기본적으로 하나만 선택이 가능하지만 multiple 속성을 추가하면 다중 선택이 가능해진다.
또한 multiple 속성을 추가하면 size 속성을 함께 사용할 수 있는데,
드롭 다운 메뉴의 선택지를 한 번에 몇 개 보일 것인가를 조정할 수 있다.
<select name="select" multiple size="4">
<option>내용 1</option>
<option>내용 2</option>
<option>내용 3</option>
<option>내용 4</option>
<option>내용 5</option>
<option>내용 6</option>
</select>
📌 다중 선택
연속된 선택지를 여러 개 선택하기 위해서는 [shift] 키를 누르면서 선택하면 되고,
연속되지 않았을 경우에는 [ctrl] 키를 누르면서 선택하면 된다.
<option> 태그에는 value 속성으로 서버에 넘어갈 값을 넣을 수 있는데,
따로 작성하지 않으면 <option> 태그에 적어놓은 내용이 넘어간다.
selected 속성을 추가하면 default 로 특정한 값이 먼저 선택되어 보인다.
<select name="select" multiple size="4">
<option value="내용">내용 1</option>
<option>내용 2</option>
<option>내용 3</option>
<option>내용 4</option>
<option selected>내용 5</option>
<option>내용 6</option>
</select>
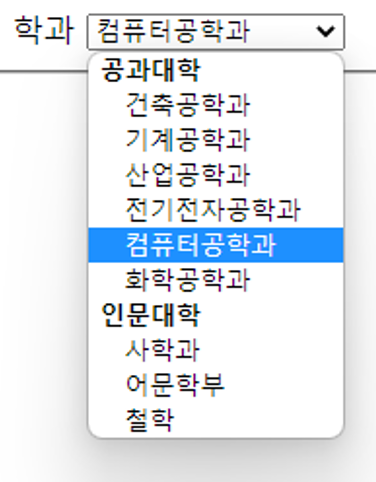
2. <optgroup> 태그 : 드롭 다운 항목 그룹 묶기
드롭 다운 내의 항목을 그룹화 할 때 사용 가능한 태그가 optgroup 이다.
<select id="class">
<optgroup label="공과대학">
<option value="archi" label="건축공학과">건축공학과</option>
<option value="mechanic">기계공학과</option>
<option value="indust">산업공학과</option>
<option value="elec">전기전자공학과</option>
<option value="computer" selected>컴퓨터공학과</option>
<option value="chemical">화학공학과</option>
</optgroup>
<optgroup label="인문대학">
<option value="history">사학과</option>
<option value="lang">어문학부</option>
<option value="philo">철학</option>
</optgroup>
</select>
그룹화하게 될 경우 optgroup 태그는 선택할 수 없고 상대적으로 굵은 글씨로 나타난다.
그룹화를 통해 가독성이 좋아 보일 수 있으나, 그 선택지가 많아질수록 길이가 지나치게 길어질 수 있기 때문에
select 태그로 분리하는 것이 좋다.
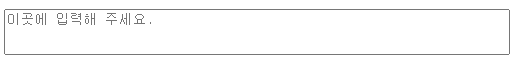
3. <textarea> 태그 : 여러 줄 입력 가능한 텍스트 영역
한 번에 여러 줄을 입력 가능한 textarea 태그로 글 상자를 만들 수 있는데,
cols 속성으로 상자의 너비 영역을 지정할 수 있고, rows 속성으로 세로 길이를 줄 단위 지정할 수 있다.
<textarea name="textarea" cols="60" rows="5" placeholder="이곳에 입력해 주세요."></textarea>
또는 css 영역에서도 글 상자 크기를 제어할 수 있다.
<style>
textarea {
width: 500px;
height: 40px;
}
</style>
<textarea name="textarea" placeholder="이곳에 입력해 주세요."></textarea>
📌 textarea 사용 시 주의할 사항
textarea 의 오른쪽 귀퉁이에 삼각형 영역이 보이는데 이를 통해 사용자가 마음대로 영역을 변경할 수 있게 된다.
이를 막기 위해서는 css 에서 resize:none; 을 주면 된다.
<style>
textarea {
width: 500px;
height: 40px;
resize: none;
}
</style>
<textarea name="textarea" placeholder="이곳에 입력해 주세요."></textarea>