웹에서 색상 표현하기
1. 16진수 표기법
16진수로 색상을 표기하는 방식으로 반드시 # 을 포함하여 작성한다.
6자리로 나타내는 것이 가장 기본적인 방식이며,
각 두 자리씩 빨간색, 초록색, 파란색을 나타낸다.
#RRGGBB
위는 색상만 나타낸 것으로 실제 들어갈 수 있는 값은 다음과 같다.
| 10 진수 |
0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 진수 |
0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | a | b | c | d | e | f |
값이 커질수록 흰색에 가까워지고, 값이 작아질수록 검정색에 가까워진다.
#ffffff : 흰색
#000000 : 검정색
위처럼 값이 두 자리씩 중복되는 경우에는 다음과 같이 줄여 쓸 수 있다.
#fff : 흰색
#000 : 검정색
이는 사용의 편의성 때문에 가능한 것으로 실제로 값은 여섯 자리로 기록된다.
또한 투명도의 두 자리를 추가하여 총 8 자리로 나타낼 수도 있다.
#RRGGBBAA
투명도는 0에 가까울수록 투명해지고, f 값에 가까워 질수록 불투명 해진다.
8 자리에서도 두 자리씩 값이 중복되면 4 자리로 줄여서 나타낼 수 있다.
2. rgb 와 rgba 표기법
rgb 는 10 진수로 표기하며 0 부터 255 로 나타낼 수 있다.
a 는 alpha 즉 투명도를 나타내는 값으로 퍼센트이기 때문에 0 부터 1 을 포함한 소수점으로 나타낸다.
소수점을 쓸 때는 예를 들어 0.8 즉 80% 를 .8 로 사용할 수도 있다.
0 에 가까울수록 색이 섞이지 않다는 것이고, 255 에 가까울수록 해당 색깔이 굉장히 많이 섞었다는 것이다.
color : rgb(255, 0, 0)
color : rgb(255, 0, 0, .9)
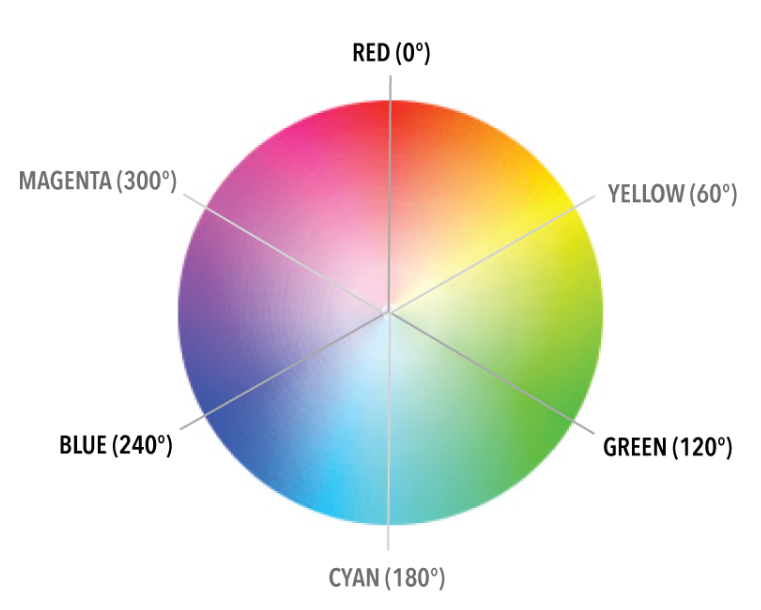
3. hsl 와 hsla 표기법
h 는 hue (색상), s 는 saturation (채도), l 은 lightness (명도) 를 나타낸다.
색상은 각도로 나타내며 0 도부터 360 도까지 사용 가능하다.

예를 들어 h 값으로 240 을 작성하면 파란색을 나타내게 된다.
채도는 퍼센트로 표시하며 100% 가 해당 색상에 아무것도 섞이지 않은 상태이다.
명도 또한 퍼센트로 표시하며 100%에 가까울수록 흰색에 가까워진다.
color : hsl(240, 100%, 0%);
color : hsla(240, 100%, 0%, .5);