CSS
그라데이션 효과주기
mukom
2022. 10. 19. 21:49
1. 선형 그라데이션 : 방향과 각도
background : liner-gradient(<각도> to <방향>, color-step...])
선형 그라데이션은 각도와 방향에 따라 그라데이션이 퍼져 나간다.
방향은 'to' 키워드와 함께 쓰이며 다음과 같은 값을 가진다.
1️⃣ to top : 아래에서 위로 그라데이션이 만들어 진다.
2️⃣ to bottom : 위에서 아래로 그라데이션이 만들어 진다. 기본값
3️⃣ to right : 왼쪽에서 오른쪽으로 그라데이션이 만들어 진다.
4️⃣ to left : 오른쪽에서 오른쪽으로 그라데이션이 만들어 진다.
이들을 결합해서 to right bottom (오른쪽 아래로) 사용할 수도 있다.
색상의 방향은 각도로도 지정할 수 있다.
각도는 deg 값으로 표기하고 맨 윗 부분은 0deg 이고 시계방향으로 90 deg, 190 deg ... 가 된다.
div {
width:500px;
height:300px;
}
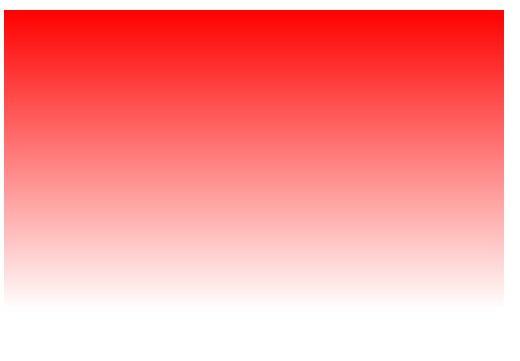
.grad {
background: linear-gradient(to bottom, #f00, #fff);
}
<div class="grad"></div>
div {
width:500px;
height:300px;
}
.grad {
background: linear-gradient(45deg, #f00, #fff);
}
<div class="grad"></div>
또한 그라데이션을 진행하다가 색상이 바뀌는 부분의 색상을 별도로 지정할 수도 있는데 이러한 지점을 색상 중지 점(color-stop) 이라고 한다.
이 때 색상만 지정할 수도 있고, 지점을 함께 지정할 수도 있다.
.grad {
background: linear-gradient(to bottom, #f00, #fff, #06f);
}
.grad {
background: linear-gradient(to bottom, #f00, #fff 20%, #06f);
}
색상 중지 점을 이용하면 다음과 같은 패턴을 적용할 수도 있게 된다.
.grad {
background: repeating-linear-gradient(45deg, red, red 20px, blue 20px, blue 40px, white 40px, white 60px);
}
2. 원형 그라데이션 : 모양, 위치, 크기
background : radial-gradient(<최종모양> <크기> at <위치>, color-stop ...);
원형 그라데이션에서 만들 수 있는 모양은 circle(원형) 과 ellipse(타원형) 이다.
기본형은 타원형으로 인식된다.
background: radial-gradient(white, yellow, red);
background: radial-gradient(circle,white, yellow, red);
원의 중심의 위치에 따라서도 그라데이션의 모양새가 달라지는데 선형 그라데이션의 to 키워드처럼
원형 그라데이션에서는 at 키워드를 함께 사용한다.
위치는 x 와 y 값을 나타내고 이는 백분율로 나타내거나 키워드(top, center 등)를 사용할 수 있다.
background: radial-gradient(circle at 10% 10%,white, yellow, red);
background: radial-gradient(circle at right top,white, yellow, red);
크기는 다음과 같은 속성 값으로 그라데이션의 크기를 지정할 수 있다.
1️⃣ closest-side : 원의 중심에서 가장 가까운 변까지의 거리를 기준으로 그라데이션을 나타낸다.
2️⃣ closest-corner : 원의 중심에서 가장 가까운 모서리까지의 거리를 기준으로 그라데이션을 나타낸다.
3️⃣ farthest-side : 원의 중심에서 가장 먼 변까지의 거리를 기준으로 그라데이션을 나타낸다.
4️⃣ farthest-corner : 원의 중심에서 가장 먼 모서리까지의 거리를 기준으로 그라데이션을 나타낸다. 기본값
background: radial-gradient(circle closest-side at 10% 20%,white, purple, rgb(73, 166, 243));
background: radial-gradient(circle closest-corner at 10% 20%,white, purple, rgb(73, 166, 243));
background: radial-gradient(circle farthest-side at 10% 20%,white, purple, rgb(73, 166, 243));
background: radial-gradient(circle farthest-corner at 10% 20%,white, purple, rgb(73, 166, 243));
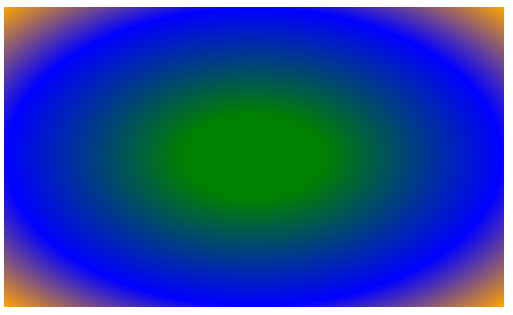
원형 그라데이션에서도 색상 중지 점을 사용할 수 있는데 마찬가지로 지점을 하지 않아도 괜찮다.
background: radial-gradient(green, blue, orange);
background: radial-gradient(green 20%, blue 70%, orange);
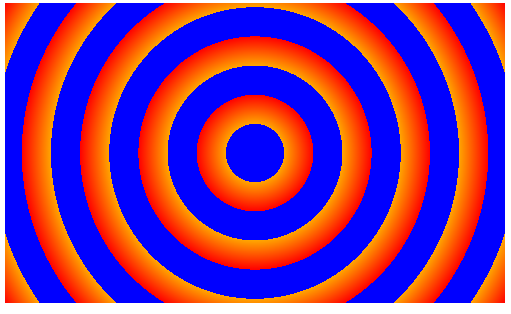
원형 그라데이션으로 패턴은 다음과 같이 만들어 볼 수 있다.
background: repeating-radial-gradient(circle, blue, blue 10%, orange 10%, red 20%);