박스 모델 속성
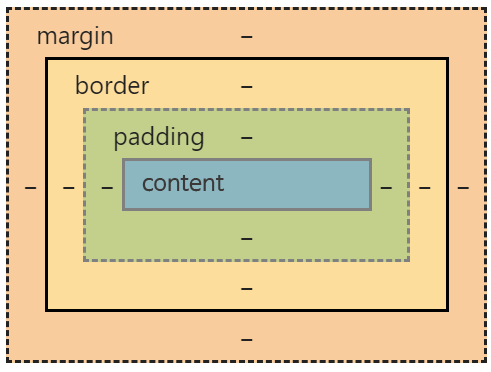
1. 박스 모델
박스 모델은 블록 레벨 요소인지 인라인 레벨 요소인지에 따라 나열 방법이 달라진다.
블록 레벨 : width 속성을 100% 가지고 있는 요소로 혼자 한 줄 전체를 차지한다.
인라인 레벨 : 콘텐츠 크기만큼만 영역을 차지해서 옆에 다른 요소가 올 수 있다.
| 블록 레벨 태그 | <p>, <h1> ~ <h6>, <ul>, <ol>, <div>, <blockquote>, <form>, <hr>, <table>, <fieldset>, <address> |
||
| 인라인 레벨 태그 | <img>, <object>, <br>, <sub>, <sup>, <span>, <input>, <textarea>, <label>, <button> |
||
2. width, height 속성 : 콘텐츠 영역의 크기
width : <크기> | <백분율> | auto
height : <크기> | <백분율> | auto
width 속성은 콘텐츠 영역의 너비를, height 속성은 콘텐츠 영역의 높이를 결정한다.

크기 : 너비 혹은 높이 값을 px 이나 em 같은 단위로 지정한다.
값은 고정적이라 화면의 크기 변화에 영향을 받지 않는다.
백분율 : 해당 박스 모델을 포함하는 부모 요소를 기준으로 너비 혹은 높이 값을 백분율로 지정한다.
값이 가변적이기 때문에 부모 요소의 크기가 바뀌면 함께 바뀐다.
auto : 박스 모델의 너비 혹은 높이의 값이 콘텐츠 내의 양에 따라 자동으로 결정된다. 기본값
<style>
.box1 {
width: 400px;
height: 100px;
background: #ff6a00;
}
.box2 {
width: 50%;
height: 100px;
background: #0094ff;
}
div {
margin: 10px;
}
</style>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>

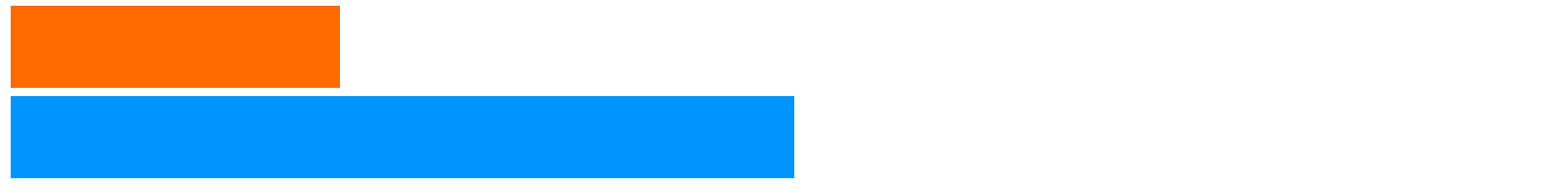
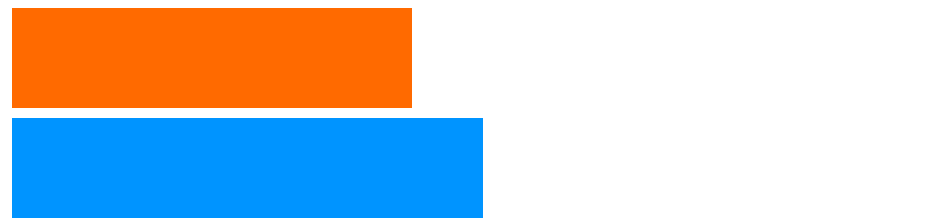
예시의 박스 모델은 <div> 태그로 만들어졌으며, 이들의 부모 요소는 <body> 태그이다.
즉 백분율의 경우, 웹 창의 크기에 영향을 받는다는 말이다.
빨간 박스의 경우 크기로 값을 지정하고 있기 때문에 브라우저의 크기가 줄어들어도 크기에 변함이 없지만,
파란 박스는 백분율로 값을 지정하였기 때문에 전체 브라우저의 크기에 따라 유동적으로 그 값이 변하는 것을 확인할 수 있다.
📌 실제 콘텐츠 크기 계산하기
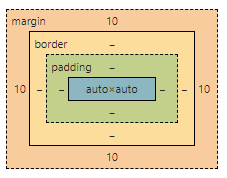
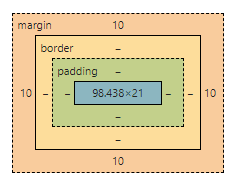
모던 브라우저에서의 박스 모델 전체 너비는 다음과 같다.
실제 박스가 차지하는 너비 = width 값 + 좌우 패딩 두께 + 좌우 테두리 두께
예를 들어 다음과 같은 박스 모델이 있다고 해보자.
.box {
width : 200px;
padding : 10px;
border : 5px solid black;
}이 박스 모델의 실제 너비를 구해보면
width 값으로 200, padding 값으로 10 * 2(좌우), border 값으로 5 * 2(좌우) 이 되어 총 230px 가 된다.
하지만 익스플로러 6 환경에서는 다음과 같은 계산법을 사용하고 있으니 환경에 유의해야 한다.
박스 모델의 콘텐츠 영역 너비 = width 너비 - 좌우 패딩 두께 - 좌우 테두리 두께
3. display 속성 : 화면 배치 방법 결정하기
display : none | contents | block | inline | inline-block | table | table-cell 등
display 속성을 사용하면 인라인 레벨의 요소를 블록 레벨 요소처럼 배치하거나 그 반대도 가능해진다.
1️⃣ block 속성 값 : 인라인 레벨 👉 블록 레벨
<style>
.block img {
display: block;
margin: 10px;
}
</style>
<body>
<div class="inline">
<img src="images/pic1.jpg">
<img src="images/pic2.jpg">
<img src="images/pic3.jpg">
</div>
<div class="block">
<img src="images/pic1.jpg">
<img src="images/pic2.jpg">
<img src="images/pic3.jpg">
</div>
</body>

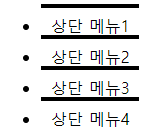
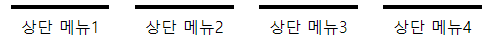
2️⃣ inline 속성 값 : 블록 레벨 👉 인라인 레벨
<style>
nav ul li {
display: inline;
margin: 10px;
}
li > a {
border-top: 4px solid black;
text-decoration: none;
color: black;
padding: 7px 10px;
}
</style>
<body>
<nav>
<ul>
<li><a href="#">상단 메뉴1</a></li>
<li><a href="#">상단 메뉴2</a></li>
<li><a href="#">상단 메뉴3</a></li>
<li><a href="#">상단 메뉴4</a></li>
</ul>
</nav>
</body>

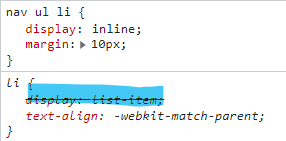
📌 불릿이 사라진 이유
<li> 태그는 블록 레벨 태그로 불릿과 함께 쓰인다는 특징이 있다.
하지만 inline 속성 값이 적용되면 자동으로 불릿이 사라지며 수평 배치가 적용된다.

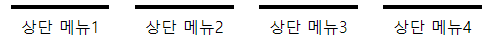
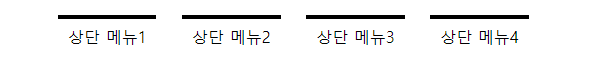
3️⃣ inline-block 속성 값 : 요소는 인라인, 내용은 블록
inline 속성 값으로 지정하여 요소를 배치하면 한 줄로 수평 배치가 가능하지만,
너비나 높이, 위 아래의 마진 등이 제대로 동작하지 않는다는 단점이 생긴다.
이러한 단점을 극복할 수 있는 속성 값이 바로 inline-block 속성 값이다.
이 속성은 인라인으로 배치되면서 블록 레벨의 특징을 가질 수 있게 된다.
<style>
nav ul li {
display: inline-block;
margin: 10px;
}
li > a {
border-top: 4px solid black;
text-decoration: none;
color: black;
padding: 7px 10px;
}
</style>
<body>
<nav>
<ul>
<li><a href="#">상단 메뉴1</a></li>
<li><a href="#">상단 메뉴2</a></li>
<li><a href="#">상단 메뉴3</a></li>
<li><a href="#">상단 메뉴4</a></li>
</ul>
</nav>
</body>




해당 문서에서는 캡쳐를 통한 예시를 보여주기 때문에 큰 차이를 못 느낄 수 있지만,
실제 코드를 적용해보면 달라진 점을 확인할 수 있게 된다.
4️⃣ none 속성 값 : 해당 요소를 배치하지 않는다.
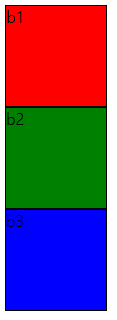
<style>
.box {width: 100px; height: 100px; border: 1px solid;}
.b1 {background: red;}
.b2 {background: green;}
.b3 {background: blue;}
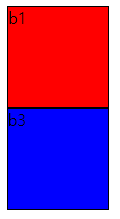
.dis .b2 {display: none;}
</style>
<body>
<h3>display </h3>
<div class="dis">
<div class="box b1">b1</div>
<div class="box b2">b2</div>
<div class="box b3">b3</div>
</div>
</body>

none 속성 값은 해당되는 속성을 화면 상에 아예 배치하지 않기 때문에
원래 존재하던 공간 자체도 차지하지 않아서 위와 같은 모습으로 나타난다.