속성 선택자
1. [속성] 선택자
기본형 태그명[속성명]
속성 선택자는 태그에 해당되는 속성이 존재하는 경우에 스타일을 지정하는 선택자이다.
예시 코드를 보자.
<body>
<ul>
<li title="메뉴">메뉴 작성 1</li>
<li title="메뉴">메뉴 작성 2</li>
<li title="메뉴">메뉴 작성 3</li>
<li>메뉴 작성 4</li>
</ul>
</body>li 태그를 작성하였고 3개의 태그에는 title 속성이 있고, 나머지 하나의 태그에는 없는 형태로 작성하였다.
여기에 title 속성을 가진 li 태그에만 스타일을 적용하고자 한다면 다음과 같은 스타일을 적용할 수 있다.
<style>
ul {
width: 100px;
}
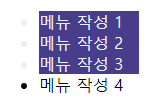
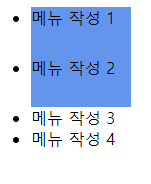
li[title] {
background-color: darkslateblue;
color: #eee;
}
</style>
</head>
<body>
<ul>
<li title="메뉴">메뉴 작성 1</li>
<li title="작성">메뉴 작성 2</li>
<li title="이다">메뉴 작성 3</li>
<li>메뉴 작성 4</li>
</ul>
</body>
2. [속성 = 값] 선택자
기본형 태그명[속성명 = 속성값]
속성 선택자에서는 속성명이 일치하기만 하면 모두 선택되었지만,
속성 = 값 선택자는 속성의 값을 별도로 지정하여 더 세밀한 스타일 적용이 가능하게 된다.
위에 작성한 예시에서 title 속성의 값이 '작성'이라고 되어 있는 메뉴에만 스타일을 적용해보자.
<style>
ul {
width: 100px;
}
li[title] {
background-color: darkslateblue;
color: #eee;
}
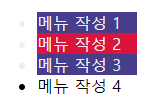
li[title = "작성"] {
background-color: crimson;
}
</style>
</head>
<body>
<ul>
<li title="메뉴">메뉴 작성 1</li>
<li title="작성">메뉴 작성 2</li>
<li title="이다">메뉴 작성 3</li>
<li>메뉴 작성 4</li>
</ul>
</body>
3. [속성 ~= 값] 선택자
기본형 태그명[속성명 ~= 속성값]
이 선택자는 여러 값이 적용된 속성에 특정한 속성값이 포함된 요소를 선택하는 선택자이다.
이러한 특징으로 인하여 하나의 속성에 여러 속성 값이 작성된 경우 선택하기에 유용하다.
위의 예시를 변경해보겠다.
<style>
ul {
width: 100px;
}
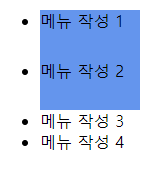
li[title ~= "타이틀"] {
background-color: cornflowerblue;
height: 50px;
}
</style>
</head>
<body>
<ul>
<li title="메뉴 타이틀">메뉴 작성 1</li>
<li title="작성 타이틀">메뉴 작성 2</li>
<li title="이다 제목">메뉴 작성 3</li>
<li>메뉴 작성 4</li>
</ul>
</body>
4. [속성 |= 값] 선택자
기본형 태그명[속성명 |= 속성값]
이 선택자는 -(하이픈) 이 있는 속성값을 구분하여 원하는 속성값을 포함하는 속성에 스타일을 적용할 수 있다.
앞서 이야기한 [속성 ~= 값] 선택자는 '타이틀'과 '타이틀-1' 을 다르다고 구분하기 때문에 '타이틀' 을 속성값으로 갖고 있는 속성을 찾을 때에 '타이틀-1' 은 무시하게 된다.
하지만 [속성 |= 값] 선택자는 하이픈을 구분할 수 있기 때문에 '값-'으로 시작하는 속성값을 포함되는 영역을 색출할 수 있게 된다.
즉, '타이틀' 과 '타이틀-1' 모두 선택할 수 있게 된다는 것이다.
<style>
ul {
width: 100px;
}
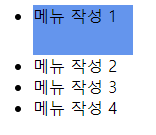
li[title |= "타이틀"] {
background-color: cornflowerblue;
height: 50px;
}
</style>
</head>
<body>
<ul>
<li title="타이틀-메뉴">메뉴 작성 1</li>
<li title="작성-타이틀">메뉴 작성 2</li>
<li title="이다 제목">메뉴 작성 3</li>
<li>메뉴 작성 4</li>
</ul>
</body>
위의 예시에서 '작성-타이틀' 을 속성 값으로 가진 title 속성에는 영향이 없다는 것을 확인할 수 있다.
그 이유는 하이픈이 목표되는 속성 값 앞에 있기 때문에 해당 선택자로는 구분을 할 수 없기 때문이다.
그렇다면 하이픈의 위치와 상관없이 '타이틀' 을 속성 값으로 가진 속성에 스타일을 적용하고 싶다면 어떻게 해야 할까?
바로 [속성 *= 값] 선택자를 이용하면 된다.
5. [속성 *= 값] 선택자
기본형 태그명[속성명 *= 속성값]
이 선택자는 찾고자 하는 속성 값에 일부 일치하게 되면 스타일을 적용해주는 선택자이다.
이를 활용해서 위의 예제를 바꿔보도록 하겠다.
<style>
ul {
width: 100px;
}
li[title *= "타이틀"] {
background-color: cornflowerblue;
height: 50px;
}
</style>
</head>
<body>
<ul>
<li title="타이틀-메뉴">메뉴 작성 1</li>
<li title="작성-타이틀">메뉴 작성 2</li>
<li title="이다 제목">메뉴 작성 3</li>
<li>메뉴 작성 4</li>
</ul>
</body>
이외에도 특정 값으로 시작하는 속성 값을 찾는 [속성 ^= 값] 선택자와 특정 값으로 끝나는 속성 값을 찾는 [속성 $= 값] 선택자도 존재한다.
특히 특정 값으로 끝나는 속성 값을 찾는 선택자는 파일 등의 확장자 등을 찾을 때에 유용하게 활용할 수 있다.