1. Unordered List : 순서 없는 목록 만들기
단순 나열을 할 때는 <ul> 태그를 사용한다.
<ul> 태그 안에 <li> 를 사용하여 내용을 작성하고 <li> 는 여러 개 사용 가능하다.
<li> 앞에는 불릿(bullet)이라는 도형이 각 <li> 를 구분해준다.
<ul>
<li>목록 1</li>
<li>목록 2</li>
</ul>

2. Ordered List : 순서 있는 목록 만들기
<ul> 태그와 달리 순서가 있기 때문에 순서와 관련한 여러 속성을 함께 표기할 수 있다.
<ol type="a" start="2">
<li>목록 1</li>
<li>목록 2</li>
<li>목록 3</li>
</ol>
type 속성으로 불릿 자리에 순서를 나타내는 문자를 표기할 수 있다.
기본적으로는 '1' 이 오며, 이외에도 'a, A, i(로마 숫자 소문자) I(로마 숫자 대문자)' 가 올 수 있다.
start 속성은 type 속성이 몇 번째부터 시작할 것인지를 지정하는 것으로,
위의 예시 코드에서는 2라고 하였기 때문에 type 속성에 지정한 a 의 다음 b 로 시작하는 것이다.
기본값은 역시 '1' 이다.
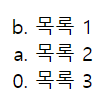
reversed 속성이라는 것도 있는데, 이는 항목을 역순으로 표기 가능하다.

다만 표기 범위를 벗어나면 예시와 같이 0부터 음수로 표기된다.
3. 설명 목록 만들기
<dl>
<dt>설명 목록의 제목을 작성한다.</dt>
<dd>설명을 추가한다.</dd>
<dd>여러 개 추가할 수 있다.</dd>
<dt>설명 목록의 제목을 작성한다.</dt>
<dd>설명을 추가한다.</dd>
<dd>여러 개 추가할 수 있다.</dd>
</dl>
설명 목록은 제목과 설명이 한 묶음 처리되어 사용할 수 있는 형태이다.
'HTML 5' 카테고리의 다른 글
| <a> : 링크 만들기 (0) | 2022.10.01 |
|---|---|
| <img> : 이미지 삽입하기 (0) | 2022.10.01 |
| <table>, <th>, <tr>, <td> : 표를 만드는 태그 (0) | 2022.10.01 |
| Text Tag : Inline Level (0) | 2022.09.30 |
| Text Tag : Block Level (0) | 2022.09.30 |


