1. SVG 파일 형식이란?
SVG 는 Scalable Vector Graphics 즉 확대 가능한 벡터 그래픽이다.
기존의 gif, jpg/jpeg, png 파일은 비트맵 방식의 이미지(bitmap image) 로,
이를 확대를 하면 이미지가 일명 깨진다는 느낌을 받을 수 있었다.


하지만 SVG 이미지는 확대하더라도 깨지지 않는다는 특징이 있다.


이처럼 기존의 이미지 파일보다 확대 또는 축소 시에도 선명하게 활용할 수 있는 SVG 를 선호하게 되었다.
SVG 는 시각적으로 중요한 이미지에 많이 사용되는데,
예를 들어 로고, 차트, 그래프 지도 등을 구현할 때 많이 적용된다.
복잡한 데이터를 표현한 이미지를 참고할 수 있는 사이트는 다음과 같다.
1️⃣ d3.js (http://d3js.org/)
2️⃣ Raphael.js (http://dmitrybaranovskiy.github.io/raphael/)
📌 손실 압축 포멧
GIF, JPG/JPEG, PNG 는 원본 이미지를 저장할 때 데이터를 손실하며 압축하는 방식을 사용한다.
때문에 저장을 거칠수록 화질이 떨어지는 것을 확인할 수 있는데, 이런 것을 '디지털 풍화'라고 한다.
그 중에서도 JPG/JPEG 에서 더 많이 발생할 수 있다.
왜냐하면 JPG/JPEG 는 이미지의 bit 수에 대한 제어가 쉬운 편이라 저장 용량을 더 작게 하기 위하여
기존의 24bit 이미지를 12bit 또는 그 이하로 줄이려고 하며,
이미지 자체에 대한 re-sizing 을 하여 디지털 풍화가 더욱 눈에 띄는 편이다.
참고로 위의 세 가지 형식 중 유일하게 투명을 표현하지 못한다.
2. SVG 이미지 삽입하기
여기서는 위의 고양이 SVG 이미지를 활용해 보고자 한다.
SVG 이미지도 다른 이미지 파일과 동일하게 <img> 태그를 사용할 수 있다.
<h1>SVG 이미지 삽입하기</h1>
<img src="images/cat.svg" width="250" height="350">src 에는 사용하고자 하는 대상이 되는 파일이 있는 경로를 명시하고,
width 와 height 로는 이미지의 크기를 조정하였다.

위의 코드를 작성하면 다음과 같은 웹 화면을 얻을 수 있다.
3. SVG 파일을 지원하지 않는 브라우저
인터넷 익스플로러 버전 8 이하 또는 안드로이드 2.3 이하 버전에서는 SVG 를 지원하고 있지 않아서
해당 경우에 대한 대처를 해야 한다.
버전에 따라 보여줘야 하는 이미지 파일이 달라진다는 것은 조건에 따른 처리를 하면 된다는 것이다.
그리고 해당 브라우저 버전을 구분할 수 있는 것이 바로 'Modernizr' 툴이다.
여기서 먼저 SVG 를 지원하는 브라우저인지 확인 작업을 거친 뒤
SVG 를 지원한다면 SVG 이미지 파일을 출력하게 하고, 지원하지 않는다면 PNG 파일 등으로 출력할 수 있게 하는 것이다.
이를 사용하기 위해서는 다음과 같은 작업이 필요하다.
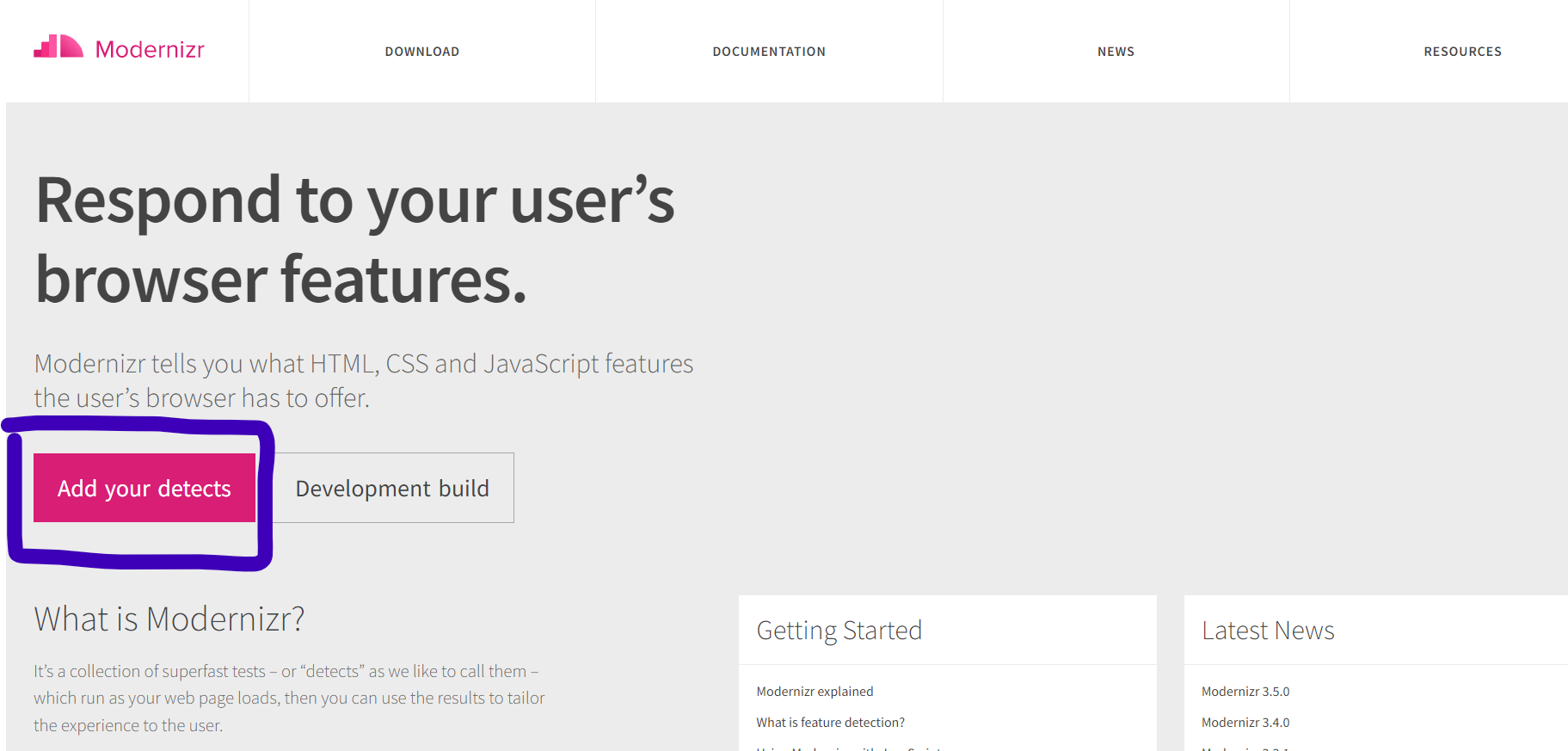
1️⃣ Modernizr 사이트(https://modernizr.com/)에 접속 후 [Add your detects] 클릭

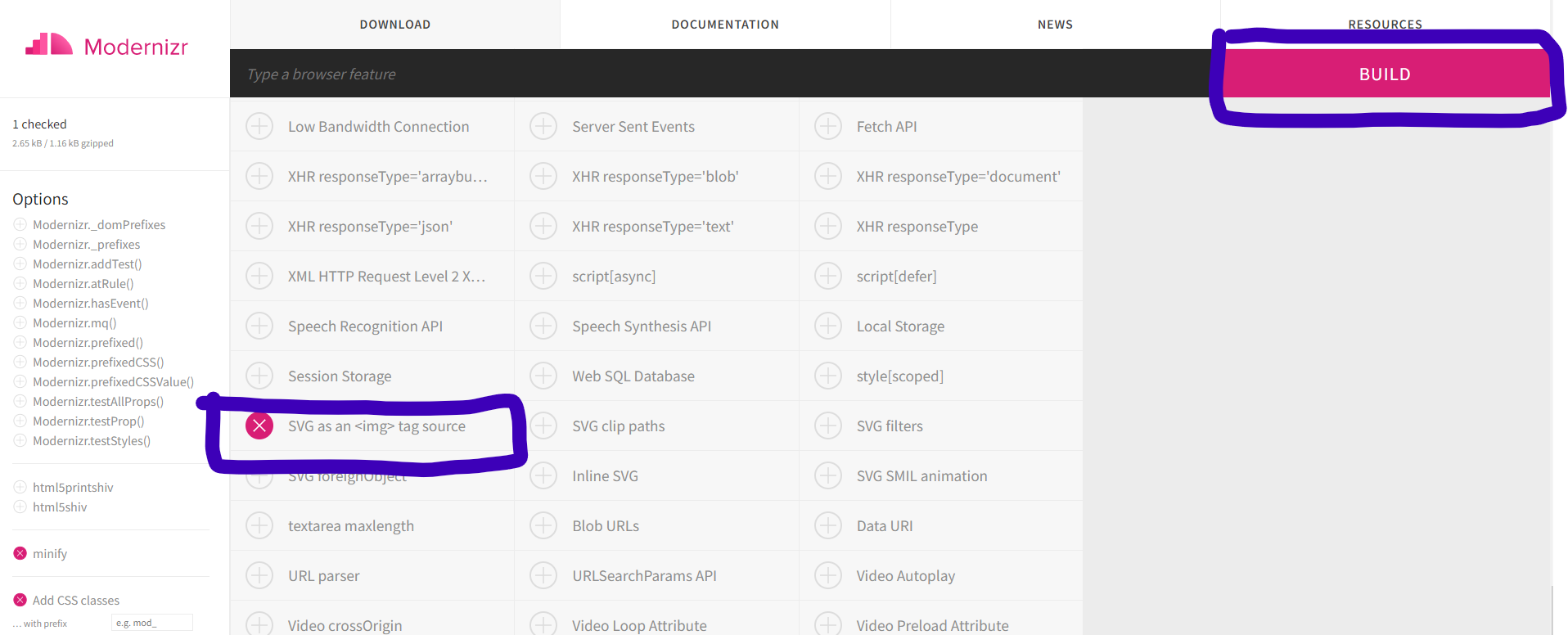
2️⃣ [SVG as an <img> tag source] 선택 후 [Build] 클릭

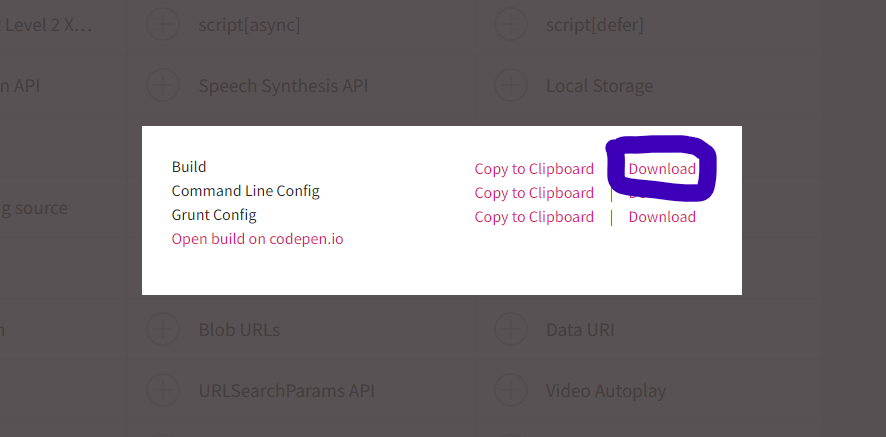
3️⃣ 다운로드 창이 뜨면 Build 옆의 [Download] 클릭


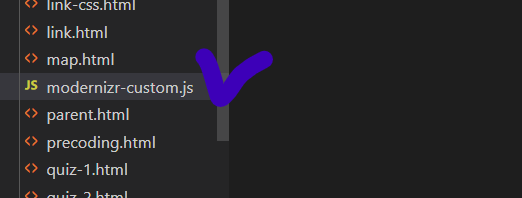
4️⃣ 다운로드 한 파일을 사용하고자 하는 폴더로 이동

5️⃣ <head> 태그 부분에 <script> 추가

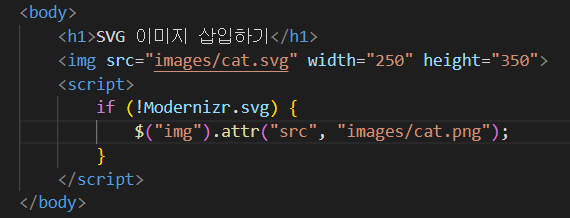
6️⃣ <body> 태그 부분에 <script> 추가

6번에서 사용한 <script> 태그 안의 코드는 자바스크립트 언어로 작성되었고,
코드를 해석하자면 Modernizr 를 통한 검사에서 SVG 를 지원하지 않는다면 대신 <img> 태그의 src 속성의 내용을 명시한 내용으로 변경하라는 것이다.
'HTML 5' 카테고리의 다른 글
| <form>, <input> : 폼 만들기 (0) | 2022.10.08 |
|---|---|
| <map> 활용 : 이미지 맵 좌표(이벤트 페이지 만들기) (0) | 2022.10.08 |
| <a> : 링크 만들기 (0) | 2022.10.01 |
| <img> : 이미지 삽입하기 (0) | 2022.10.01 |
| <table>, <th>, <tr>, <td> : 표를 만드는 태그 (0) | 2022.10.01 |


